28+ Useful Typography Tools For Designers
There’s no doubt that typography has been growing rapidly and evolving so much through the years. That’s because the typography is one of the most important aspects of every design project, whether it be web design, graphic design, or illustration. Not only does beautiful typography make the design more beautiful to look at, but it also aids in readability and reception. In fact, the typography and typeface we choose have a huge impact on multiple aspects of the design.
In this case, it is essential that the designer understands the principles of typography and knows how to select the type of fonts that he is going to use. However, the problem in this situation lies in what type of fonts is best to use to perfectly match the design. There are thousands of typefaces across the Web, and one cannot go digging through every competitor’s website just to find the perfect font. That is just exhausting and a waste of creative energy.
Fortunately, the Internet is home to over a million resources, and that includes typography tools. Typography tools are websites that offer thousands of available fonts online that are beautiful, awesome, and possess that most important thing, readability.
But it does not stop there. Almost every typography tool includes a feature that lets you preview the fonts that you have chosen for your Web or graphic design, so you’ll know which type of font is perfect. Some tools also provide you with a hundred font combinations so you’ll know which ones works well together.
So to give you the best tools to dabble in professional-looking typography, here is the list of the most amazing typography tools on the Internet.
Abstract Fonts

Abstract Fonts features over a thousand free and paid-to-download typefaces. These typefaces are designed to be used for commercial and personal use. To make it easy for you to search through its archives, it is searchable by category, with an option of arranging results in alphabetical order or by designer name.
Abstract Fonts also has a forum section where tutorials, guidelines, and additional font details are posted and updated regularly.
Fontspiration

It’s obvious from the name that this site offers fonts that are available for download without charge, completely gratis. This site is one of the largest font repositories online. And to make everything easy for the user, the fonts are arranged alphabetically and by font categories, such as serif fonts, rounded fonts, gothic, and so much more.
Font Awesome

As the name implies, the typefaces that this tool offers are, humbly speaking, truly awesome. Not only does this site offer a huge selection of fonts, they also have a CSS toolkit that provides designers and developers a host of scalable vector icons that are easy to modify and customize.
Whatever design you have, as long as it carried out by CSS in the back-end, this toolkit’s props and features apply to you.
Font Fit

Font Fit is a simple yet advanced online source of typography. One of its main features includes allowing the user to find the right font and font pairings that fit their design project. Its clean preview mode helps the user determine the right size of fonts to fit their design accurately as seen from the screen. Font Fit offers an extensive library of typefaces that are categorized by classifications for quick and easy navigation and search.
Font Flame

Font Flame is a fun and unique online resource of typefaces. Its novelty lies in its Tinder-like process in choosing a font pairing. Font Flame displays a font combination on the screen and lets the user choose if they “love” or “hate” the font combination. The only goal of this site is to provide the user with the best combination of fonts that have the right spark or chemistry—and that don’t hurt the eyes of the readers.
Fontic

Fontic is a simple typography tool primarily used for PSD files. All the user has to do is upload the PSD file on the site, then Fontic will automatically scan the PSD file for fonts with just a single click. After the site successfully scans the PSD file, the user can then select the fonts they want to use and get the corresponding code of the font directly from Photoshop.
Fonts In Use

This site is also a great choice when finding the right typography for your project design. It has huge resources of typefaces available for download, some of which are free and some of which are paid. The best thing about Fonts In Use is that it is a public archive for typesetting split up according to font style, format, and industry.
One of the goal of Fonts In Use is to improve the users’ literacy when it comes to typography and their appreciation of this style.
Font Pair

Font Pair is a very easy and simple font pairing tool. It aims to help the designer pair Google Fonts together, and do it hassle-free. To make it stupidly easy for the user, Font Pair divides the possible pairings of fonts into six categories: “Sans-Serif and Serif,” “Serif and Sans-Serif,” “Sans-Serif and Sans-Serif,” “Cursive and Sans-Serif,” “Cursive and Serif,” and “Serif and Serif.”
FontReach

FontReach is one of the most advanced online sources of typography. It scans thousands of websites to find the best font and delivers reports of font usage across the Web. But it does not stop there: FontReach also lists the fonts that are popular across the Web, as well as the information about each typeface.
Font Shop

Font Shop is both an e-commerce site and an online directory of typography. The also offer a wide selection of typefaces that are useful in any design project. This site also provides font information, news, and updates that help the user be knowledgeable about the fonts they will use.
Font Shop is one of the best resources of typefaces for people who love to get customized fonts or dabble in being a font designer.
Font Squirrel

If you are looking for free fonts, Font Squirrel is perfect for you. All their fonts are 100% free for commercial use. Font Squirrel categorized their fonts for easy search, they are categorized under classifications, such as “Sans Serif,” “Hand-drawn,” and “Monospaced,” with tags such as “Headings,” “Oblique” and “Heavy.”
The fonts offered by Font Squirrel are also presented under two primary filters: these are licenses and family size.
Free Faces

Free Face is a typography tool that acts as a directory of all the fonts. It offers free fonts that are seen on different sites across the Web, and they can be used for commercial and personal use. Free Face also features easy search, similarly dividing the fonts into six categories: Sans, Serif, Cursive, Slab, Mono, and Display.
Although they offer fonts for free, it is always a good practice to check the licenses of each typeface just to make sure there are no usage restrictions for commercial projects.
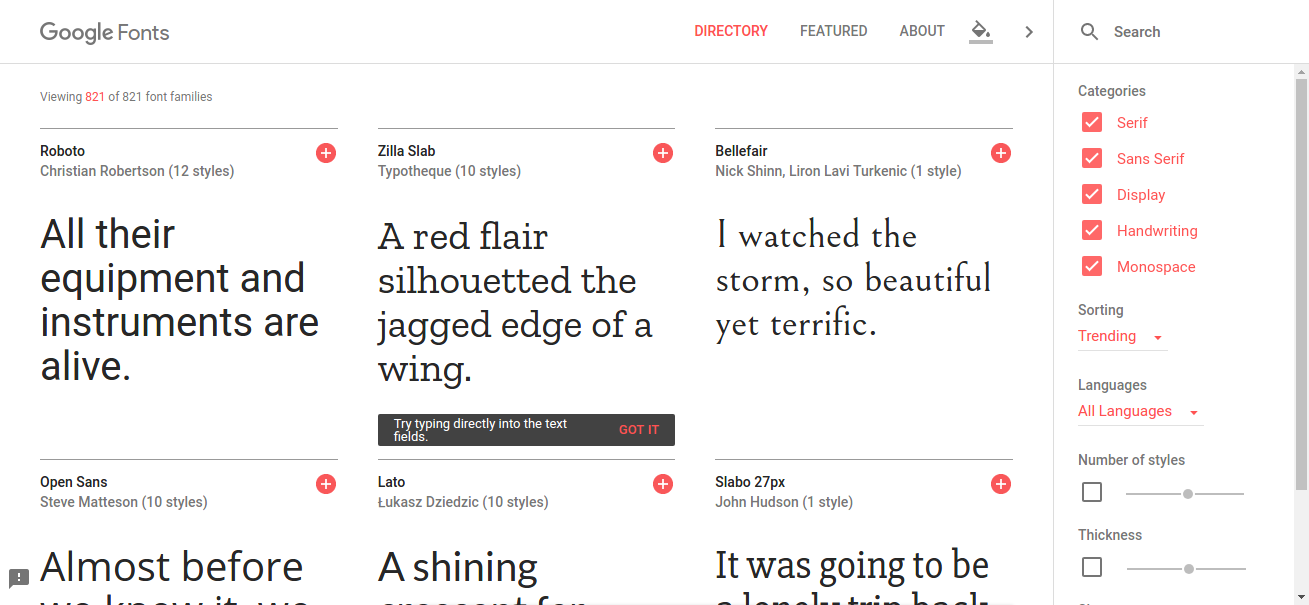
Google Fonts

Google Fonts offers a vast selection of open source designer Web fonts as it aims to make every webpage design more good-looking and intuitive through the use of the best typography. Google Fonts also has an extensive library of typefaces comprised of individual designers and foundries along with information for each typeface.
Not only does Google Fonts offers amazing typefaces, it also has statistical data analysis about the font usage and its demographics.
Lost Type

Lost Type is a one-of-a-kind online source of typography. They implement the “Pay What You Want” type of foundry. We can’t argue with that because their 50+ font faces are created by the top font designers around the world. And your 100% full payment will go directly to the font designer.
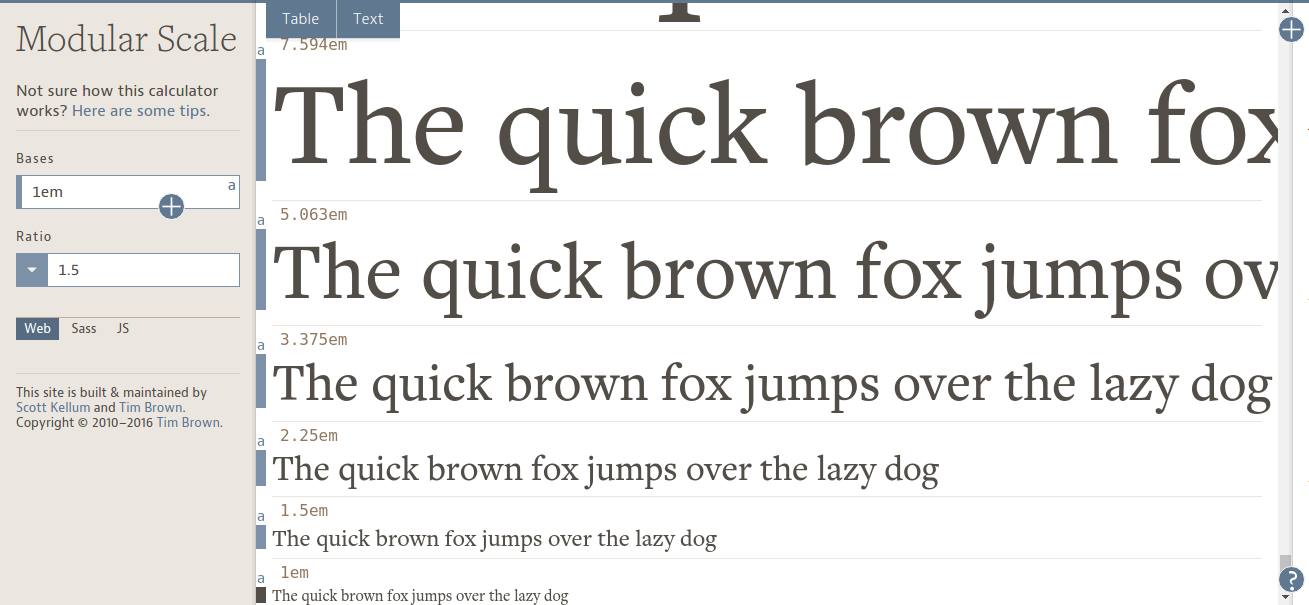
Modular Scale

Aside from the cool name, Modular Scale is an extremely easy, user-friendly typography tool. This site can immediately generate measurements of fonts that can be used for typesetting, such as sizing, the spacing of the body of the text, and headings.
The output of the Modular Scale can be easily be copied and pasted using Sass or JavaScript plugins.
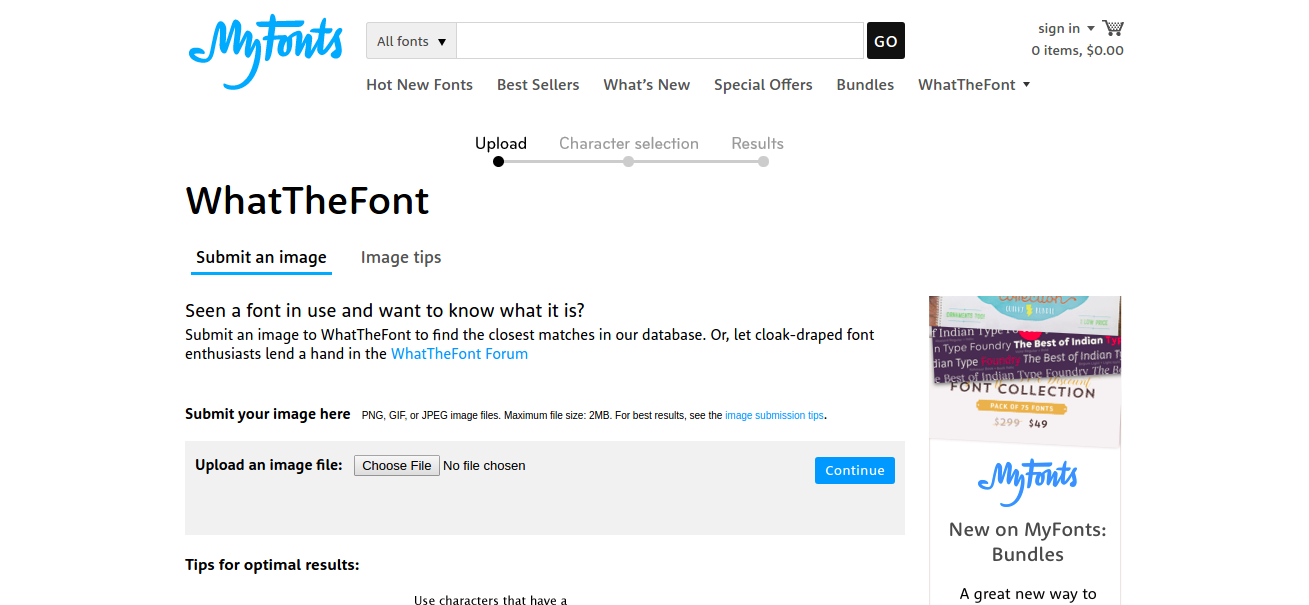
MyFonts

Found a good font on the Web but don’t know what font it is? Let the “What The Font” tool of MyFonts take care of that for you. All you have to do is to upload an image where the unknown font is displayed, then the site will automatically search its database to find the possible match of the font in seconds. It’s that simple.
But if the site returns zero results, users can still find the possible answer of the font in the website’s forum.
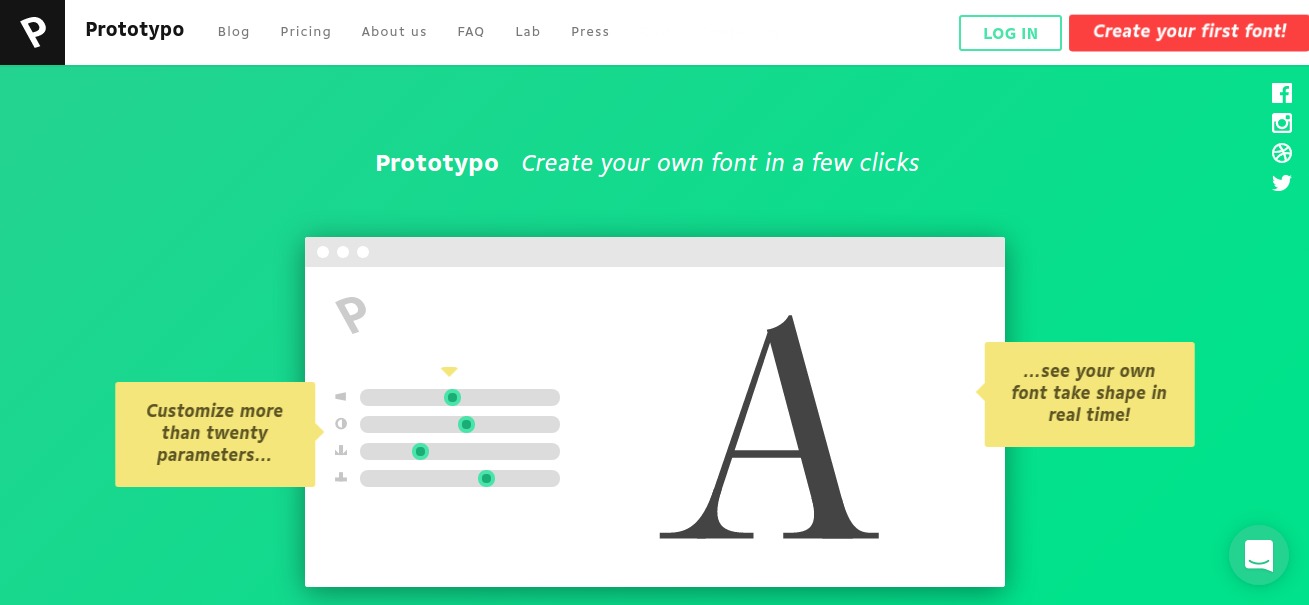
Prototypo

If you want to create your own font, Protypo can do that for you seamlessly. This site allows you to create your own font using their real-time software. It helps you generate customized fonts fast and easy without the need for you to have expert drawing or coding skills.
All the fonts created by Prototypo are compatible with Web-based applications.
RightFont

RightFont is an application solely created for Mac users. This application lets the user sync, preview, download, install and manage fonts on their Mac, Dropbox or Google Drive. One of its features includes font organization and management functionality for any available graphic software such as Adobe Photoshop, Illustrator, and Sketch.
The League of Movable Type

The League of Movable Type, from the implications of its name, is a well-curated online resource of movable fonts on the Web. The team behind this site, called the League, has successfully launched over a hundred well-designed, free, and open-source fonts since 2009 when the site was first introduced.
As a matter of fact, some of the movable fonts you see in different sites globally are created from the League of Movable Type team.
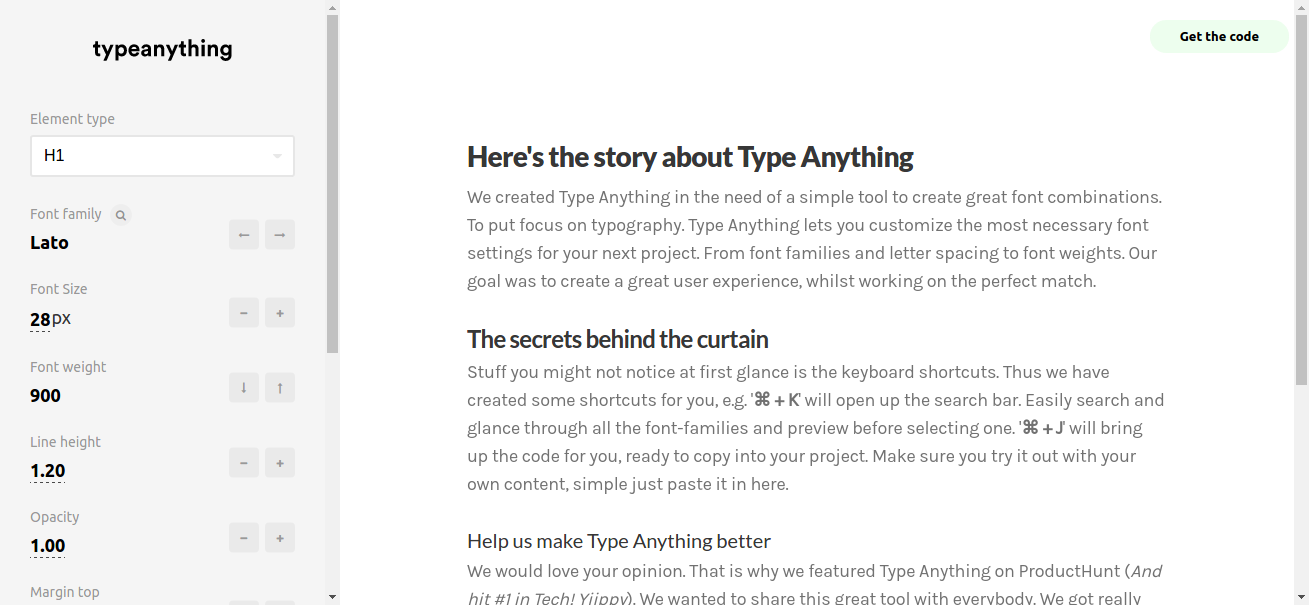
TypeAnything

TypeAything was created with only one purpose, and that is to create a great combination of font pairings. And since conception, they have lived up to their purpose. TypeAnything lets the user customize the most significant font setting for their design project. The user can choose a wide variety of font classifications, from font family to font weights.
TypeAnything makes sure that the user has a great user experience even while working on the sometimes tedious task of finding the perfect match of fonts for their design project.
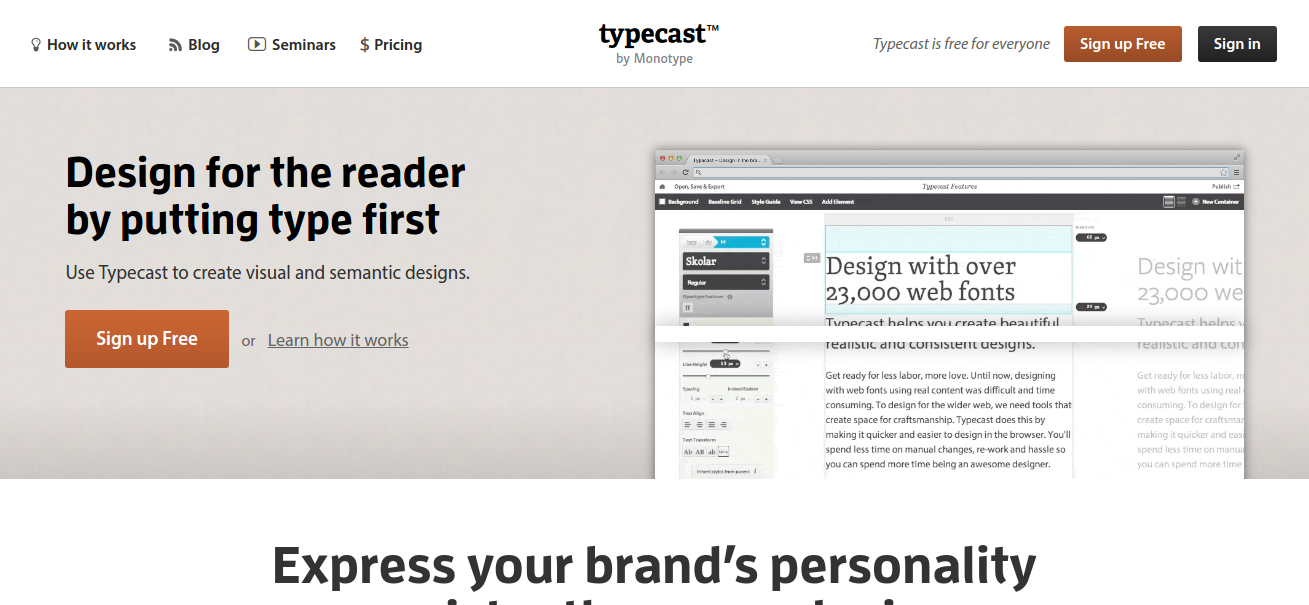
Typecast

This site offers not only an extensive library of fonts but is also designed to create visual and semantic designs. There so many things you can do with this site. You can use the program to see if the fonts work well with the design project you are currently working on. It lets you check the fonts for readability on the Web, visual appearance, and rendering, and you can share your working prototype of the design to other users of this site.
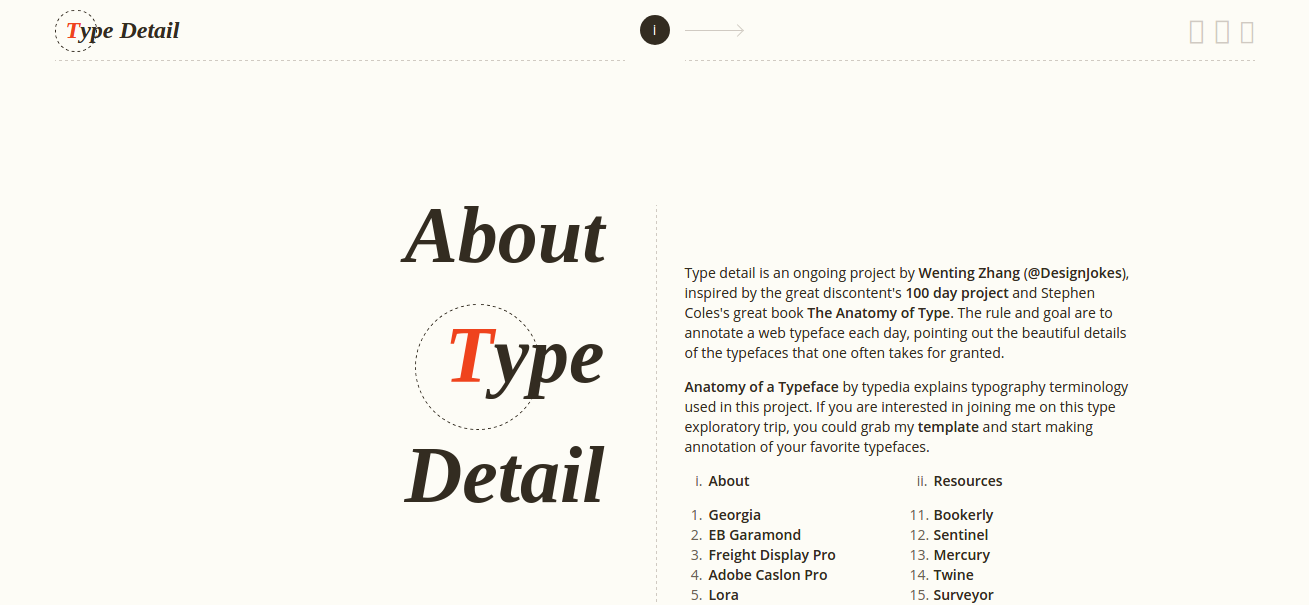
Type Detail

Type Detail is yet another of the best resources for typefaces—it has everything a designer needs to know about fonts. What makes this site unique is that this site features one amazing font a day, and a list of all relevant information and details about the daily featured font. Ever wanted to know the name of a font—and its history? Typography geeks rejoice, and bookmark this site.
And if you have chosen a font to use, Type Detail will go further to encourage you and will list reasons why the font you have chosen is a good fit.
Type Genius

Type Genius is a font-pairing typography tool created by Canva.com. It also, surprise, lets the user find the perfect combination of font faces to match any design project. The process is very easy, starting with a selection of a starter font. After the starter font is selected, Type Genius will then display a list of fonts that perfectly match it. You can choose the font or let the site choose for you. The perfect feature for the indecisive creative constantly going, “Hm, I dunno. You decide.”
TypeKit

TypeKit is a typography tool created by Adobe. It features a user-friendly interface and offers the best fonts available on the Web. TypeKit partners with the leading font market from all over the world to provide designers with thousands of amazing fonts.
TypeKit fonts are downloadable and can be used for commercial and personal use. Their fonts work best with Adobe’s other software products, naturally.
Type Novel

Type Novel is a simple typography tool powered by Tumblr. It offers a huge selection of unique fonts found online. Not only fonts, Type Novel also features images with unique typography.
Type Nugget

With a fully responsive Web design and a smooth and sleek user interface, Type Nugget is one of the sleekest, most pleasing typography tools out there. This site provides user control over the best font pairings across the Web. Plus, Type Nugget generates compatible and accessible CSS code.
The selection of fonts and the process of integrating it in the design project is very easy and can be carried out without any coding experience.
Type Sample

Type Sample is a typography tool that identifies fonts from across the Web and provides a sample of these fonts. This site has a bookmarklet tool that helps the user identify the fonts they are using. Type Sample requires you to pay a small amount of $5 USD a year for an unlimited sample of Web fonts and additional plugins to make everything easy for you.
TypeWolf

TypeWolf is an advanced typography tool that also helps the users find and identify the best fonts to match their Web designs. TypeWolf is dubbed as the go-to online resource for the most usable fonts—and everything related to typography on the Web. But what makes this site more useful is that it offers thousands of fonts from all over the Web, acting as a hub to the online font market.
WordMark.it

WordMark.it provides the users with an instant-preview font selection process where the user will input a phrase into the provided text box and the site will then display the preview of the text using the fonts installed on the user’s computer. However, this site requires the Flash Player plugin and JavaScript installed to make this site run smoothly and without any troubles.
General Knowledge before Selecting Typography
Overwhelmed? To help you make your way through choosing the best font for you out of the thousands out there, here are the things you need to learn:
Font Categories
All type fonts are unique, but the most common thing about them is that they all fall under four fundamental categories.
- Serif. Fonts that are under serif category are those fonts that have “little feet” attached to the ends of the letters. They convey a more serious or conventional look.
- Sans-serif. Sans serif generally means “without serif.” So fonts under this category are those fonts that don’t have lines attached at the ends of the letter strokes.
- Script. Scripts are those fonts with letters that are connected to each other. They are the font face equivalent of cursive handwriting styles and generally give off an elegant, hand-drawn look.
- Display. Fonts under this category have a unique and out-of-this-world style. These fonts are the ones that scream to get readers’ attentions.
Font Readability
- Size. The size of the font must fit the context of the design and must work well in any devices.
- Spacing. Every font should have a proper spacing to enhance the legibility of the text and allow it to breathe without being too loose or inconsistent, like broken teeth.
- X-Height. Refers to the tallness of the lower-case letters rendered in that font. The X-height should be generous, but not too close to the height of the capital letters.

