29+ Website Header Examples to Download
Before, when we talk about headers in Web design, we would just associate with that image strip we usually find on the topmost part of the websites we visit. It is where we see the company logo, the company tagline, the contact information, the navigation and search bars, the links to the basic categories of the website, and other details regarding the company that runs the website. Today, creating professional and visually cohesive website headers has become much easier thanks to customizable header templates, which allow designers to maintain consistency while saving time on layout and design elements.
But nowadays, website headers are given with much regard other than being “that image strip” on websites’ homepages, it has now dominated the homepage of most websites and has a great impact on the brand image of the business that runs it. Website headers are responsible for driving the website’s traffic and plays a factor in whether people will keep on visiting your website or not.
Basic Elements of a Website Header Image
At first glance, website header images may seem easy to make but in reality, it’s more critical than you think. The first step in understanding how website header images are made is to make yourself familiar with its basic elements.
1. Branding: This element can affect how your site visitors would see you since this is the first thing that people would see from your entire website design. One wrong move can really ruin the image and perception that your site viewers will see from you.
Here are some insights to help you with branding:
- To solidify your branding on your website header image and to make it indicative of your business and business background, you must add your company logo, related graphics, images, and other visual concepts that can help you achieve brand awareness.
- Be wary of what you are going to add on your website header, such as the kinds of images you add because this can actually dictate and affect the rest of the style and color scheme for the rest and entire design of your website. You may also see web banner designs.
2. Size: The size that you will choose for your website header can affect its design. A size that is too small will cut out important details and a size too big will make your website header image look empty to the point that it will look lacking.
Here are more insights that guide you in determining the perfect size for your website header:
- If your website is ladened with content, you might want to consider having a website header that has a size that will only allow you to include unobtrusive and succinct content. If you use a bigger one, it will look overwhelming for your site visitors
- If your website revolves around the products you are selling, consider the use of large website headers that will encourage your visitors to engage visually as well as to entice them to explore more of your website.
3. Content: The last but definitely not the least basic element of your website header is the content. Without this element, you will find it difficult to communicate with your site visitors. This is the element that will help your site visitors to know the main purpose of your website.
Here are some guidelines that can help you in deciding how you are going to fill up your website header:
- If your website revolves around the services you offer, consider featuring a specific service that your business offers and include a proof of your previous works on your header. You may also look up for more methods on how you can organize the content of your website header an engaging way.
- If you want to show a lot of your site’s features through your website header, consider the use of an image carousel. This popular option is helpful especially if you want to fit more images into your website header, if you want to display your portfolio, or if you want to show more than one service or product of your business.
Here is a list of the other elements you can include on your website header aside from the basic one:
- links to your social media accounts (Facebook, Instagram, Twitter, etc.)
- links to the categories found within your website (Home, About Us, Contact, etc.)
- links to interaction with your products and/or services (trial version, download buttons, etc.)
- basic contact information (telephone/cell phone number, e-mail address, etc.)
- search bar or search field that will help site visitors to navigate your site their own way
- subscription field option language switcher if you have a multilingual interface
20+ Website Header Templates
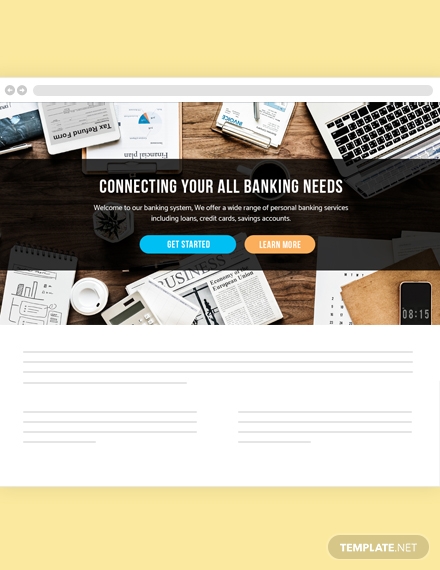
Banking Website Header

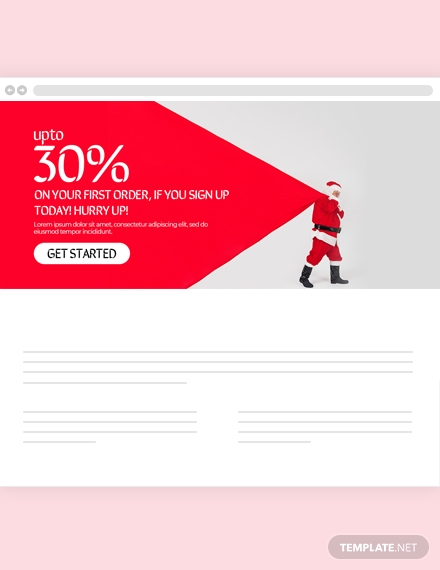
Christmas Offer Website Header

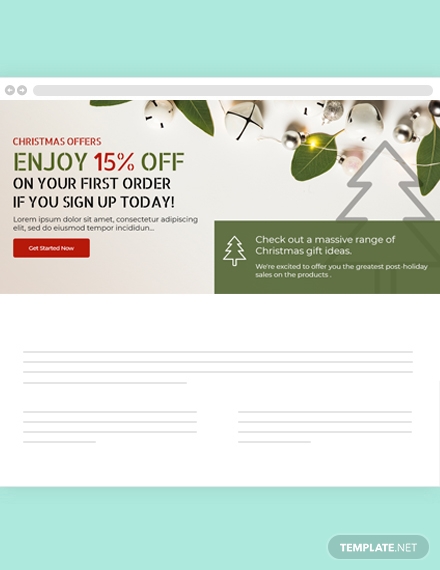
Christmas Website Header

Construction Website Header

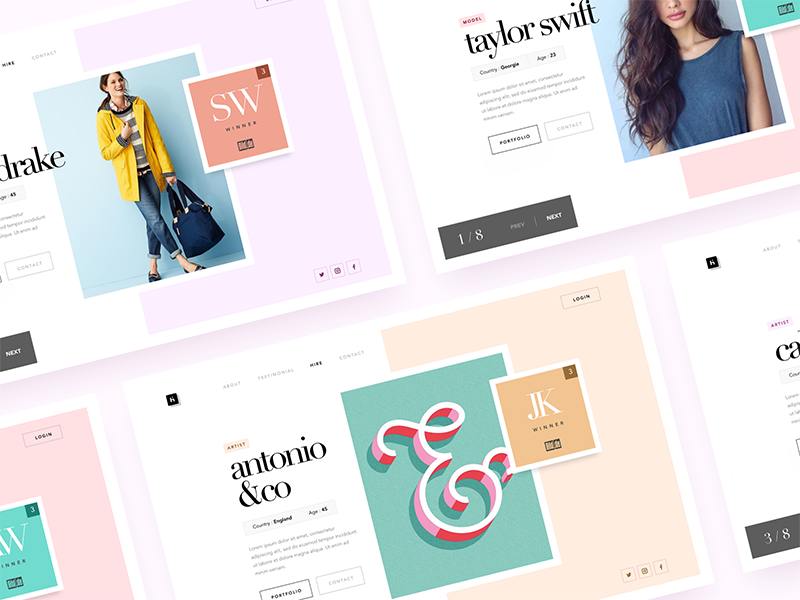
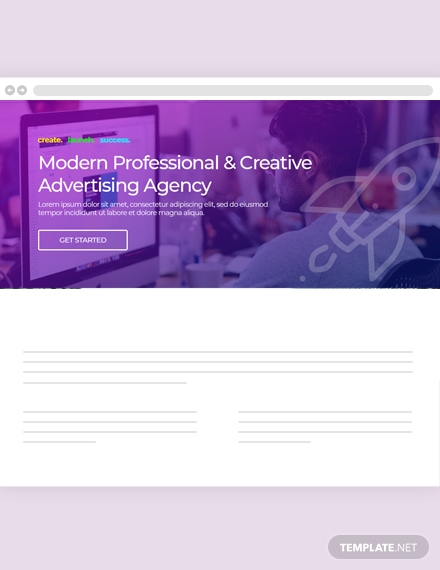
Creative Agency Website Header

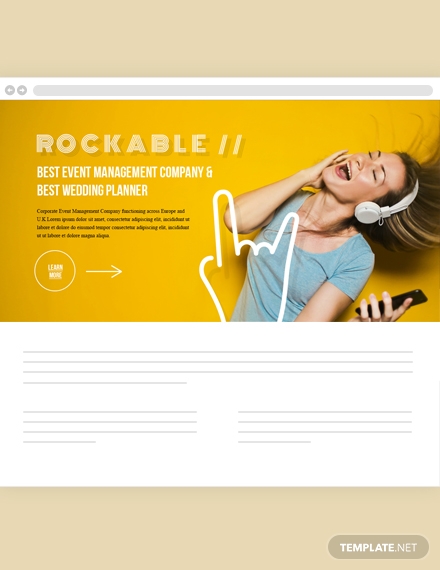
Event Management Header

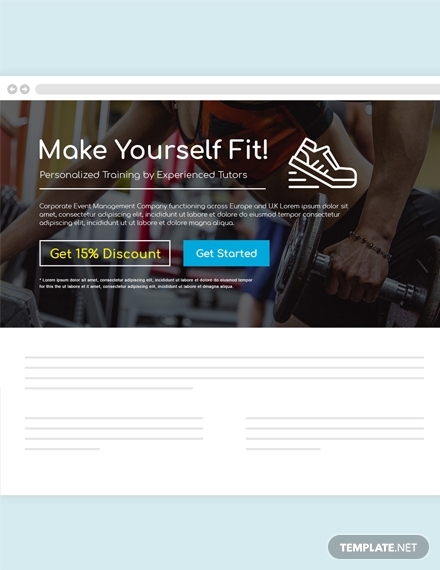
Fitness Website Header

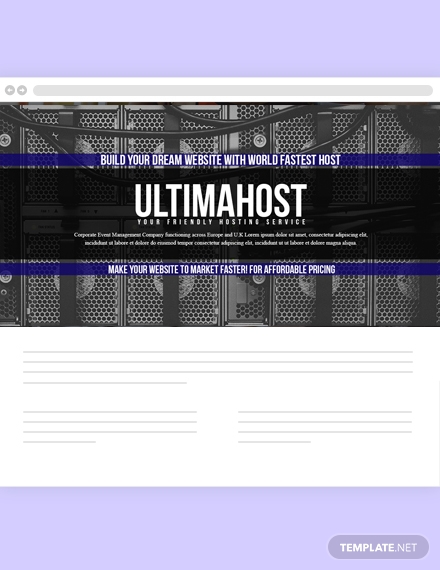
Hosting Website Header

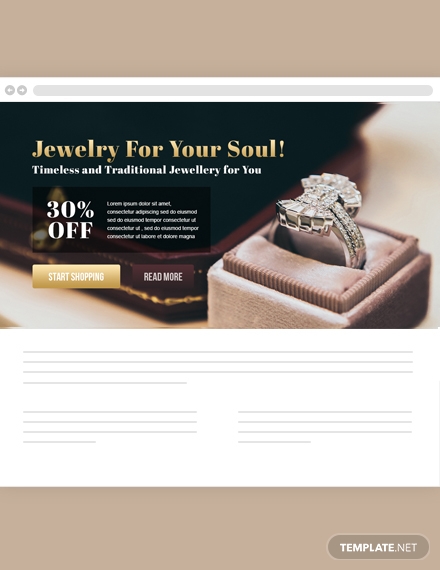
Jewelry Website Header

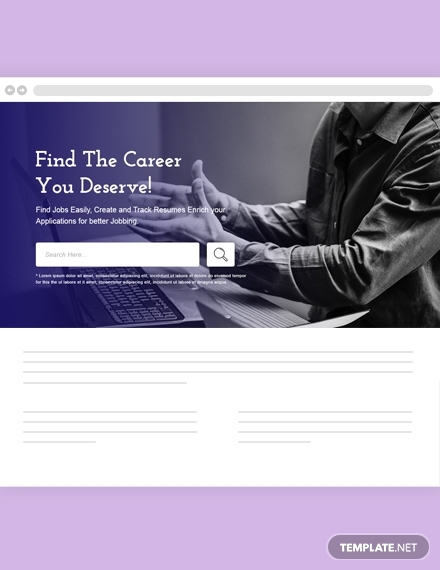
Jobs and Employment Website Header

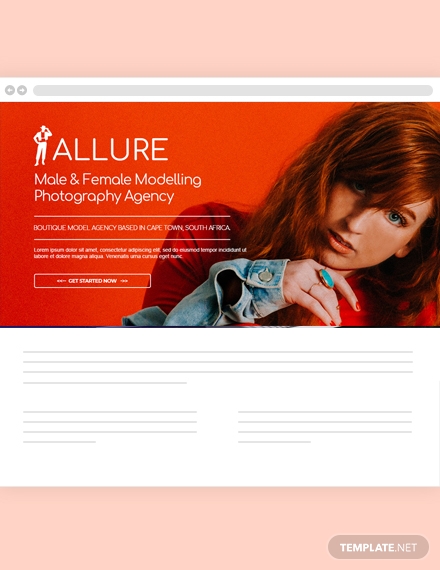
Model Agency Website Header

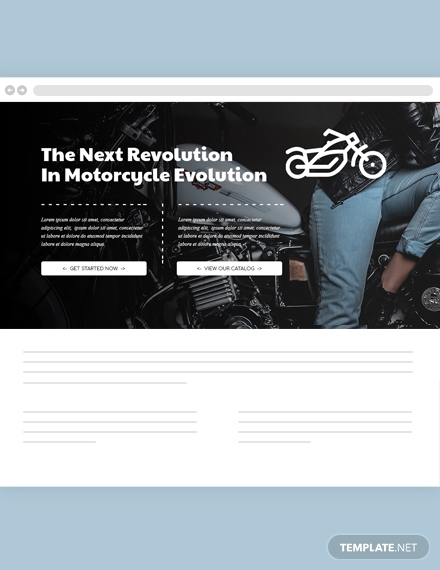
Motorcycles Website Header

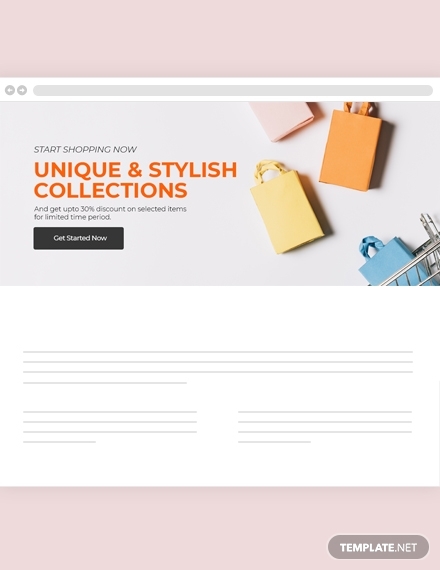
Online Shopping Website Header

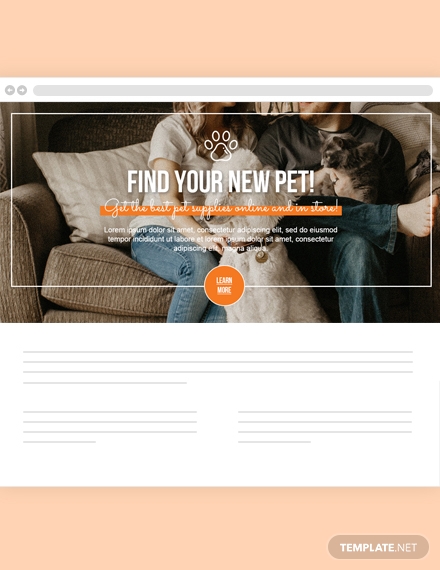
Pets Website Header Template

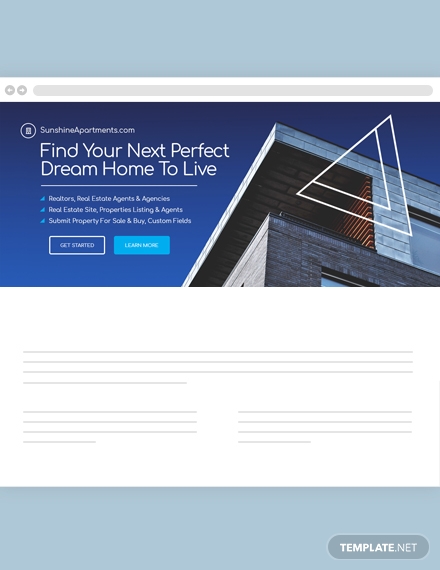
Real Estate Website Header

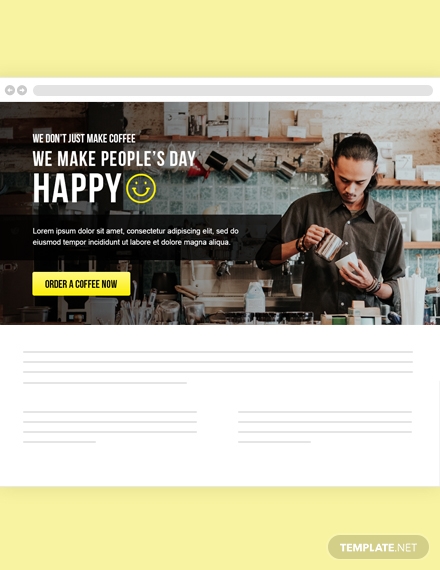
Restaurant Website Header

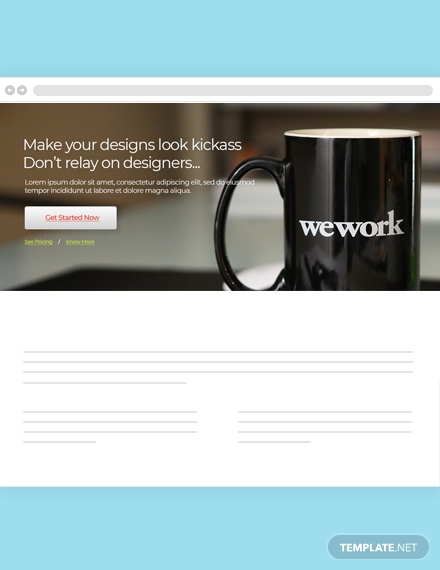
Web Design Agency Website Header

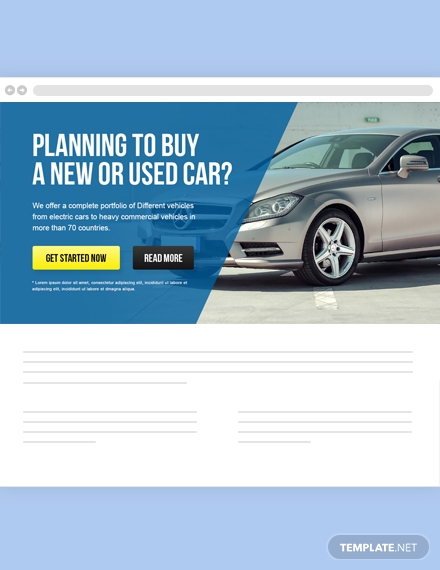
Automobile Website Header

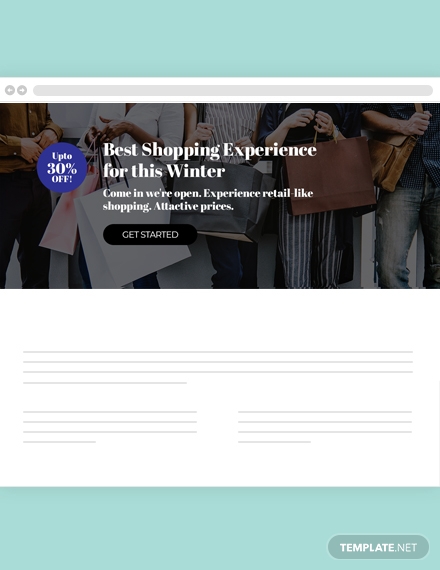
Shopping Website Header

Social Media Website Header

10+ Famous Website Header Examples
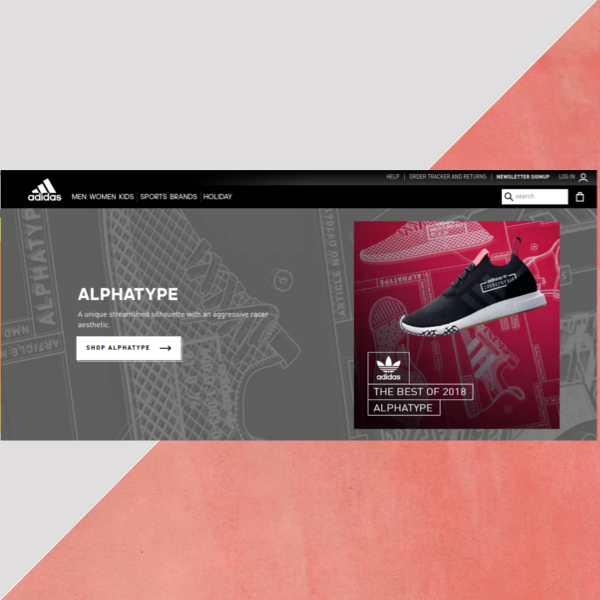
Adidas Website Header

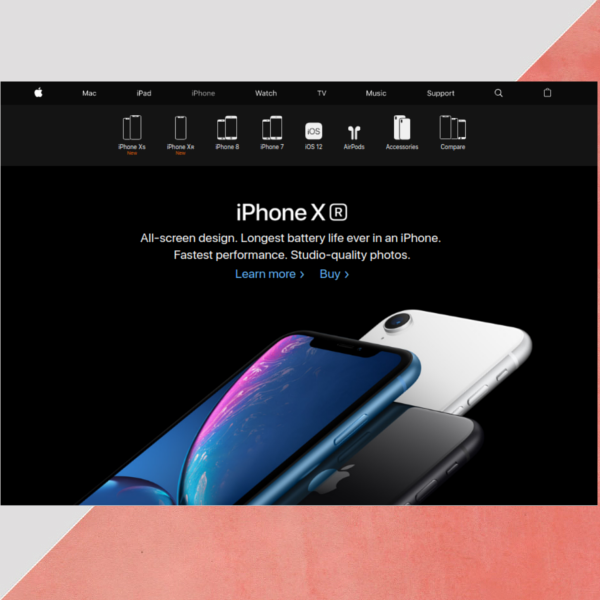
Apple Website Header

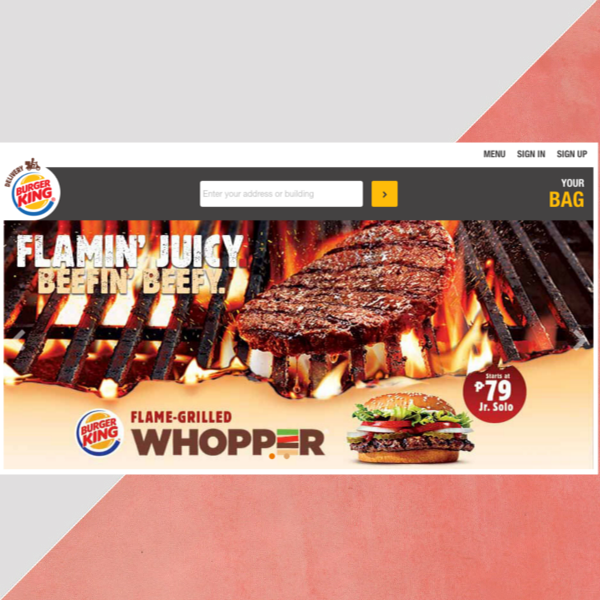
Burger King Website Header

Canon Website Header

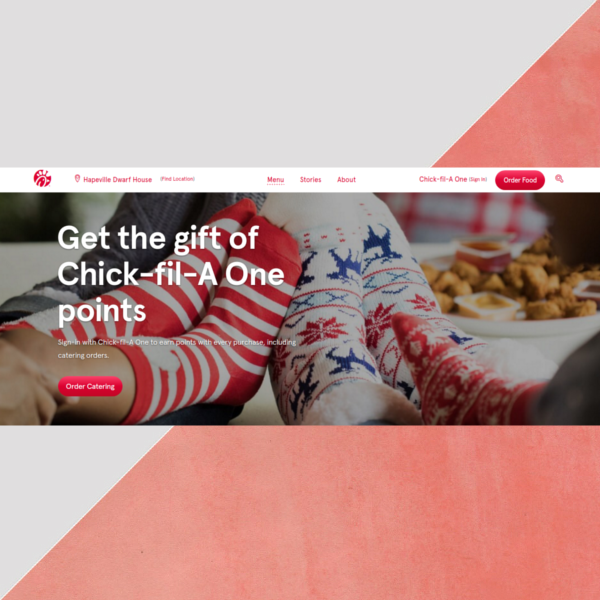
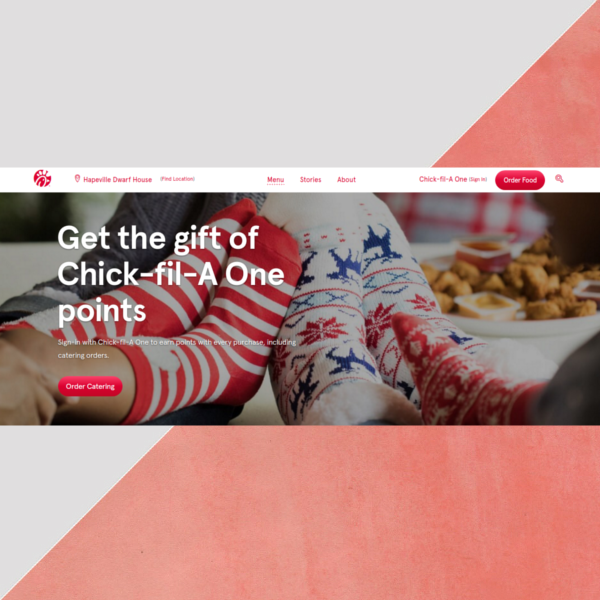
Chick-fil-A Website Header

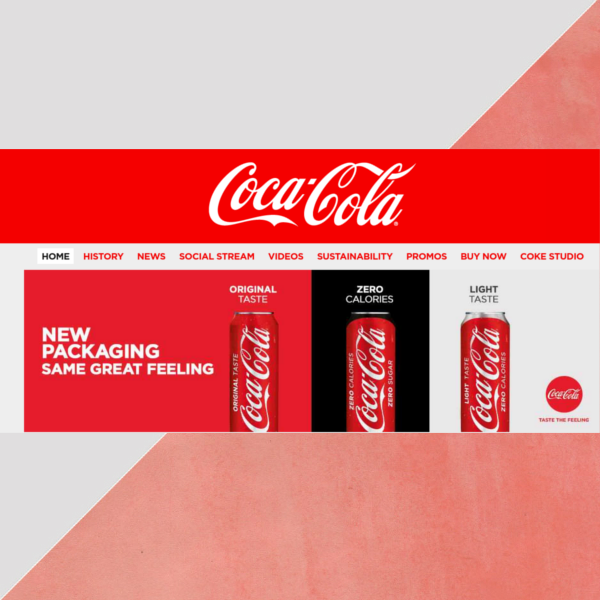
Coca-Cola Website Header

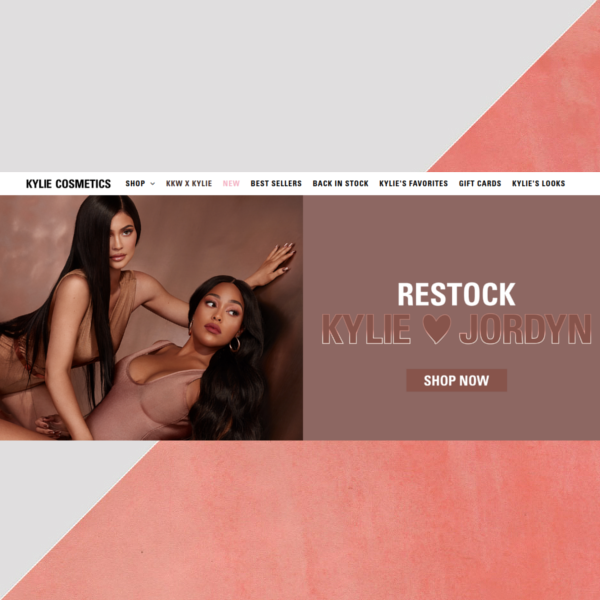
Kylie Cosmetics Website Header

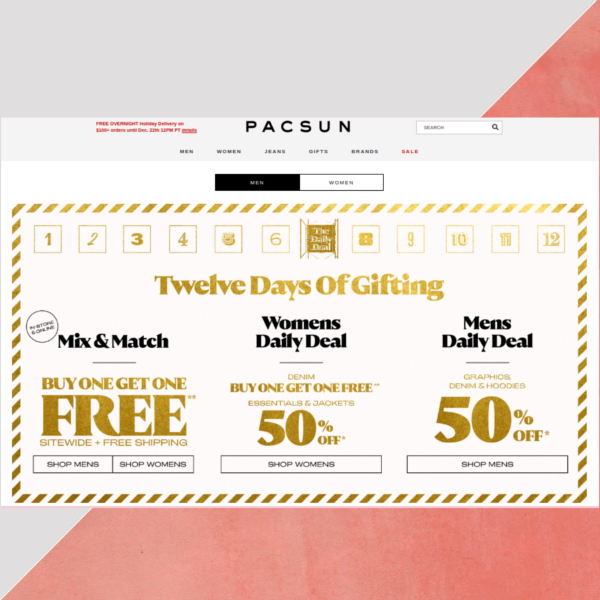
PacSun Website Header

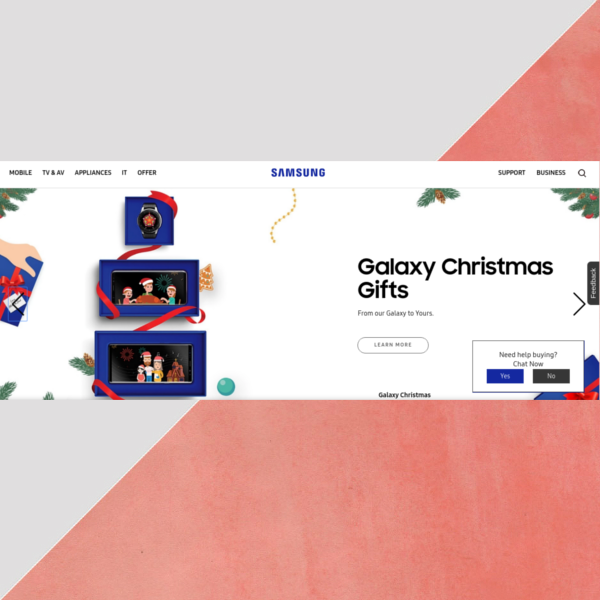
Samsung Christmas Website Header

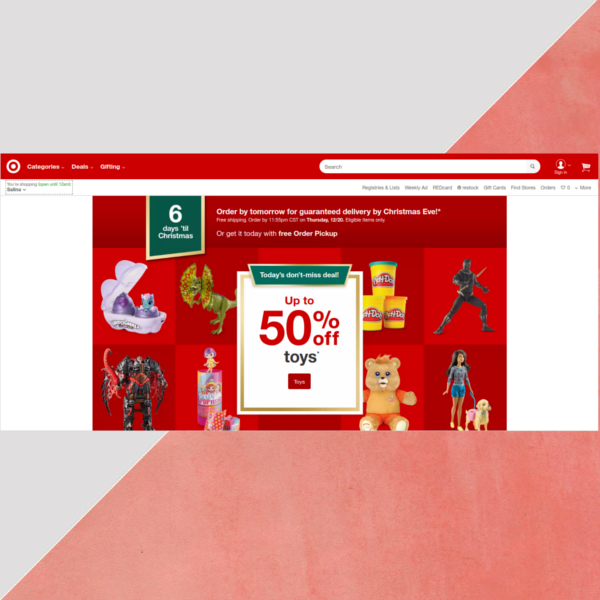
Target Website Header

How to Create a Website Header Design
In creating a website header design, you might have a particular purpose and this purpose might be related to what your website is all about. Here are the things you need to consider when it comes to creating a website header design depending on what purpose you want to deliver and serve.
1. Branding a Person: If the website header you are going to make is for personal branding purposes, make sure that the header would solely aim on creating a connection between the site visitors and the person behind it. For you to easily achieve this feeling of connection is to make sure that you use an inviting and smiling photo of the person behind it in the website header.
Even if your site visitors haven’t met you, simply seeing your inviting image on your header will give them the feeling that they have already met and known you for a long time.
2. Branding a Business: Designing a website header that is branding a business, it is best if you will keep things simple. It is easy to make things simple—you just have to remember to be careful when it comes to adding imagery on your website header design. You also have to consider that including only your logo and your tagline or slogan is enough to make the header area of your website look minimal but effective at the same time.
The important thing you must never forget when it comes to branding a business is that you have to make sure that it will be effectively relevant and that it will successfully communicate what your website is all about.
3. Branding Things: When creating a website header that is branding things like events, products, programs, or services, you have to consider making a logo for the main offer of your website. Also consider adding a short description or a tagline that will help you in explaining to the site visitors what the site is all about as well as adding a list of benefits as this can help them in knowing that they are indeed at the right place immediately.
For site visitors to further understand what the site is all about, include related and relevant photos. Imagery is important when it comes to designing a website header for this purpose as this can effectively communicate to the site viewers the look, feel, and even the energy of what your website offers.
Tips to Create a Basic Website Header Design
With so much information you want to include on your website header, designing one can get intimidating and frustrating. But worry no more for here are some website header design tips that can help you clear out your mind from all doubts and stress when it comes to website header designing.
1. Keep things simple: And as simple as this tip goes, you must also keep things simple with your website header design. Sure, you have a lot of design elements that you want to show off to your site visitors, but consider the fact that people might fail to see your site’s value if you are going to stuff it with a lot of content that distracts and overwhelms them.
2. Limit the adding too much texts: You may have a lot of information that you want to rely to your site visitors through your website header but do keep in mind that your website header is primarily there for branding and branding recognition purposes. Adding too much written content will make your website header look less of a “visual,” which is what your website header’s role for your entire website. You may also see web design portfolia examples.
3. Create distinct messaging: To help you in coming up with an excellent, distinct message, consider asking yourself questions like, “What does this [website header] say?”, “Does this tell site visitors what to do and expect from the website?”, “Does this let site visitors what action to take on the page?”, and “Does this create a single unified message along with the other design and layout elements?”
4. Consider updating its layout: Your website header has a huge impact on your website’s appearance that is why you must consider changing its layouts to make it look fresh and new without exerting and investing extra effort and time. Updating the layout of your website header does not necessarily mean that you have to get another template if that is what you are worrying about.
5. Consider the use of website header templates: The use of website headers is a great option if you are on a crunch time wherein a ready-to-use but functional and efficient design is available as soon as possible. It is also a great option if you are starting out and that you still have no idea on how to create a website header from scratch and that you still have no budget to get yourself a professional graphic designer. In this article, we provided various website header templates, such as blog headers, you can choose from.
Types of Website Headers
Have a clear idea of website header types that will best suit the type of your own website:
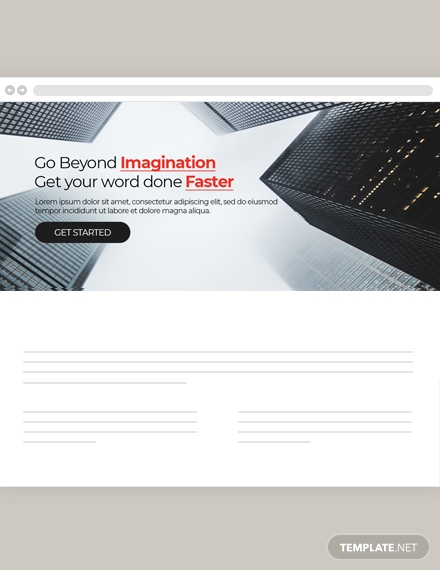
1. CTA-focused header: Website headers are the first thing that site visitor would see from your website. A CTA or a Call-to-Action-focused header makes every websites instantly better since it is like having a direct interaction with your users where you can also inspire them a sense of urgency right from the very beginning. Through a CTA-focused header, you can direct your site visitors what to do clearly and early.
2. Brand-focused header: Sure, all website headers should be focused on making sure that you are going to spread brand awareness, but if you want to solely dedicate your website header for branding alone, you have the option of choosing a brand-focused header. A brand-focused header enables you to focus on your brand identity as well as your branding elements which includes your business’s logo, brand colors, and even your brand slogan.
3. Content-focused header: If your website mainly contains important content, your site visitors will visit your website for that obvious reason. This is when a content-focused header will be very useful for you. When people will visit your website, they want to immediately head on to their purpose for visiting your website immediately in one simple click that will lead them to the important content you have made available on your website.
4. Video background-focused header: Gone are the days when image is the only option for your website header because video background-focused header is already possible nowadays. Your header can play videos for your site visitors once they hover the mouse over the header. This type of header is more creative compared to plain images because you can show more than one images at a time plus making the site visitor’s attention solely on the message you incorporate on your website header.
5. Product-focused header: If you are putting up a website for the products you sell, this type of website header is excellent for you. Highlighting a particular product on your website headers makes it easier for you to encourage your site visitors, who can either be your returning customer or a potential one, to buy the featured product. A product-focused header will also help you to easily showcase the products you are selling without making your site visitors to further explore your website.
Website Header FAQs
Here are the answers to the frequently asked questions surrounding website headers:
1. What are website headers?
In a web page layout, website headers are the first thing site visitors would see. It is considered as a strategic part of the web page where you are can invite and entice your site visitors to read further.Website headers also serve as an introduction to a website where site visitors can read the core information of your website even in split seconds.
When it comes to design matters, website headers are perfect for you creative design solutions since this is the area where you can assure your visitors that what they are going to will get a catchy but definitely concise and useful content from your website.
2. What are the benefits you can get from website headers?
This part of your web page has the role of making sure that people will get attracted and enticed with your website even in the first seconds of viewing it. When done right, you can get so much from website header where both you and your site visitors will get benefits from it.
3. What is the importance of website headers?
You have to understand that even if your website header is important for your business web page, it does not necessarily mean that it your website header will make or break your success. Your website header is not enough to persuade to buy your products, avail of your services, or hire you.
But this does not mean that you should not invest on your website header design. Your website header can still help you in paving the way for the success of your website as this is the very first thing that your site visitors will see in it.