Wireframing Tools for Web Designers Examples to Download
For Web designer and developer, the term wireframing may not be new to them, but for people who just starting out on building a website or mobile application, wireframing may be a whole new world and a whole new challenge.
Wireframes function as a skeleton structures for the website or application to make it perform well. It is used to plan the design direction and the functional elements of a website. Wireframing, on the other hand, is the process of creating the skeleton structure of the website or application to lay out the pages. A wireframe maker can assist in building these structures efficiently and with greater precision.
Wireframing is a crucial step in developing a website and mobile application as it allows for rapid prototyping and helps determine the potential problem. However, wireframing is as complicated as it sounds. Many developers and designers rely on tools to help them create an effective wireframe and allows them to work collaboratively with their team members.
So for this post, we’ve gathered 15 wireframing tools that can make wireframing easier and quicker. We included pros and cons to help you choose the right wireframing tool for you.
Axure

Axure is a robust wireframing, rapid prototyping, and documentation software tool designed for intermediate to advanced-level web developers and designers. It is famous for its large-scale projects and a wide range of modern functionalities for interactive prototypes. Axure is a data-driven and allows users to create both static, low-fidelity prototypes, and advanced interactive prototypes for Android, iOS, Web, Desktop.
It offers some notable features, including drag-and-drop placement, resizing, formatting of widgets and site maps. Axure also has the capability to integrate conditional flows, animations, dynamic content, other sophisticated tools, and allows the user to take control of all aspect on the product once the wireframes are ready to become a prototype.
Pros
- Excellent for prototyping complex interactions.
- Complete product information service, good training course, and offers full supporting document.
- Supports prototyping for multiple platforms.
- Easy share of prototypes by generating HTML file.
Cons
- Steep and complicated learning curve. Not easy to use for first-time users.
- No device-specific templates or features.
- Costly. The standard edition costs $289 and the professional costs edition $589.
Wireframe.cc

Wireframe.cc is one the most basic wireframing tools Web developers and designers can use. It offers a simple interface and small feature set. But because of that simple UI and limited features, users can focus on the task at hand and can create effective wireframes.
Wireframe.cc allows the user to create the skeleton structure of the website before adding all the complex functionalities and content into it. This ensures that the basic functions and layout of the website would meet your requirements and suits your liking.
A remarkable feature of Wireframe.cc is that it can be easily switched between a web or mobile version in one single click and would instantly give you a blank page where you can start sketching your wireframe design.
Pros
- Free to use, no need to sign up or enter your credit card details. Once you visit their website, you are automatically
- provided with a blank screen where you can start building right away.
- Simple and clean interface.
- Supports teamwork capabilities and allows the user to share their project.
Cons
- Limited features and tools and provide only basic functionalities.
- Limited customer support.
Balsamiq

Balsamiq is an easy-to-use wireframe tool that lets you create prototype faster in a smart way. It also allows Web designers and developers to create low-fidelity wireframes that focuses more on the concept. The interface of Balsamiq reflects the experience of sketching on a whiteboard, but by using a computer. It has a unique handwritten design which allows the designer to focus on the design.
Balsamiq also allows the user to arrange pre-built widgets using a drag-and-drop editor and have them collaborate with team members. This wireframing tool supports a desktop version as well as a plug-in for Google Drive, Confluence, and JIRA.
Pros
- Create new mockups and wireframes faster.
- Changes can be done easily using a simple click to edit tool.
- Its sketch-based wireframes allow designers to focus on functionality.
Cons
- Limited functionality and canvas size.
- No full support for creating interactive prototypes.
- Limited UI elements.
- Limited sharing/collaborative options.
Fluid UI

Fluid UI is a relatively easy-to-use wireframe tool that allows an easy integration and smooth designing of prototypes and built-in Android/iOS wireframing libraries and functionalities. It is designed to allow beginners, as well as more advanced developers and designers, to create a visual prototype.
Fluid UI has 16 built-in libraries for iOS, Android, and Windows, and has up to 30 active projects, unlimited project pages, and version history. Fluid UI also has all of the tools and features needed to create an effective and successful design of their mobile mockups.
This wireframing tool also allows you to map out your projects visually by creating connected links to join multiple screens, allowing you to form a diagram on how everything fits together.
Pros
- Provides an option for changing transition by hovering over a link.
- Easy prototyping for mobile.
- Very easy to use.
Cons
- Takes time to learn as it has a steep learning curve.
- Some of the features are not intuitive.
- Multiple image upload not supported.
- No link to Dropbox folder.
HotGloo

HotGloo is a web-based wireframing tool designed to create effective functional wireframes for Web applications and websites. With a completely optimized mobile interface, it allows freelance web developers and designers to collaborate anytime, anywhere and use it whenever they go.
HotGloo has a wide range of features, including over 2,000 UI elements to incorporate into wireframes. Since HotGloo was built entirely using HTML, the user can easily export and implement their wireframes and prototypes in HTML, as well.
The users can also quickly change the displayed elements and viewports to give them a preview of how the elements and designs will look on a desktop or to a mobile.
Pros
- Relatively cheap.
- Allows adding of interactivity to individual elements.
- Wide library of basic wireframe UI elements.
- Collaborative features, allows anyone to edit/view the project.
- Responsive design.
Cons
- Moderate learning curve, first-time users may take some time to familiarize.
- No device-specific templates or features.
- Gesture-based interaction not supported.
- Not capable of adding animated transitions (e.g., swipe, fade, etc.).
Proto.io

Proto.io is a prototyping and wireframing tool that is both easy to use and powerful. It contains tremendous functionalities that support rich gestures and touch styles. It allows developers and designers to create high-fidelity and realistic prototypes without the need of coding.
Proto.io enables the user to view the prototypes offline and natively on both Android and iPhone. It supports easy importing of designs directly from Sketch and Photoshop. Proto.io also has a layer-based stacking for the assets that are very useful in creating animations and better interaction.
Pros
- Relatively easy to use once you get used to it.
- Quick and easy testing of animations, interactions, and the flow the app.
- Capable of exporting the final project into HTML, CSS, and JavaScript.
Cons
- Steep learning curve for high for certain types of interactions.
- Syncing service not supported, you have to manually upload the files if changes are made.
InVision

InVision is a Web-based prototyping and wireframing tool that is ideal when transforming your static designs into interactive and clickable wireframes and mockups. It is also one of the most widely known wireframing in the industry and is being used in almost all business.
InVison integrates with both Slack and Trello and has some top of the line features, including creating a high-fidelity design, interactive and clickable prototypes, and supports real-time design collaboration. InVision also uses a desktop syncing app and Dropbox integration (beta) that is useful when organizing all the files of the project.
Pros
- Intuitive web display of prototypes.
- Clean interface.
- Supports more file types than any other wireframing tools.
- Offers service-syncing, easily shareable, and highly collaborative.
Cons
- Limited customer support services.
- No responsive features.
- Not very easy to manipulate pages.
MockFlow

MockFlow is also another great tool for creating wireframes and prototypes. It is designed for developers and designers who are working with more effective and interactive prototypes. One good feature of MockFlow is it has the ability to import images, which is ideal for adding a logo into the mockup.
Another feature that makes this tool very effective is that it puts emphasis on sharing and collaboration. After you have organized your project into multiple features and sub pages, you can then share your project with your team members. You can provide them with an option to either give them complete control of editing the mockup or just the ability to give a feedback or make a note.
MockFlow other features include sitemap creator for pages and folders, exporting HTML, version tracking, and image and component collection.
Pros
- Clean and intuitive interface.
- Supports a web and desktop versions.
- Excellent team sharing and collaboration feature.
- Faster importing of images.
- It has a MockStore, where you can buy more elements.
Cons
- Flash-based. Can only run on a computer with Flash Player installed.
- No monthly payment option. You have to buy a 1-year premium membership for $59/year.
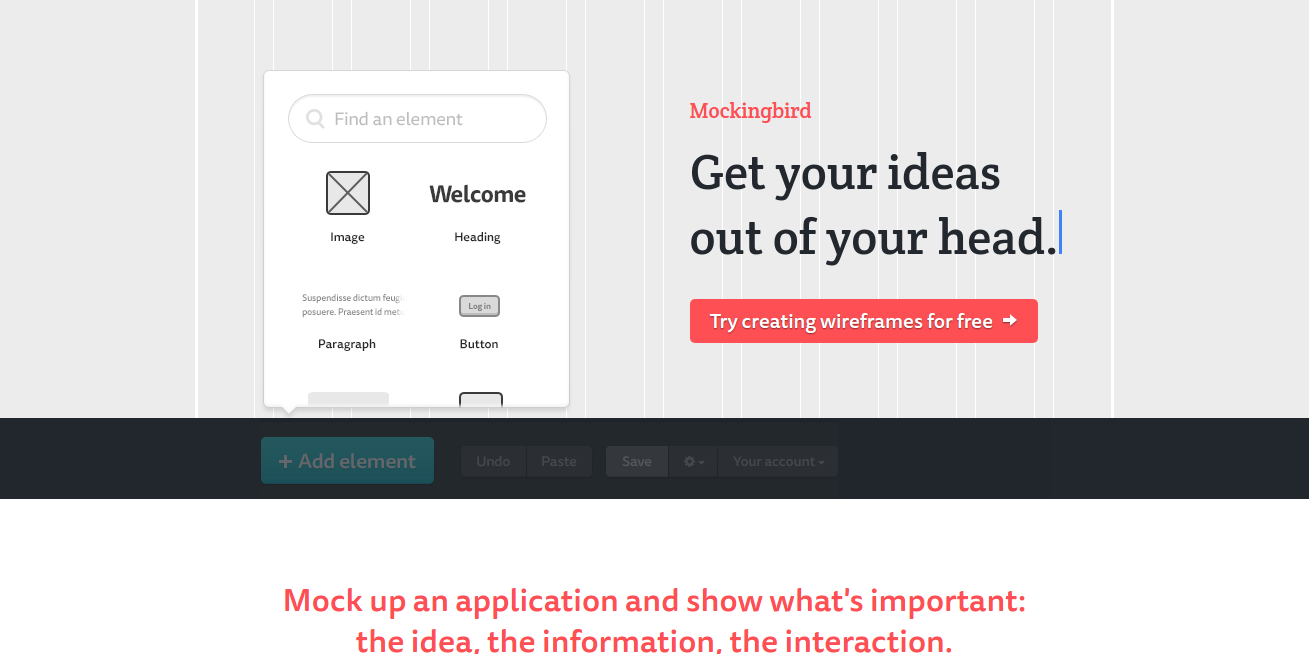
Mockingbird

Mocking bird is a Web-based (beta) wireframing tool that is designed to create and share wireframes. It creates a link together between all your application and allows you to preview and share wireframes of your website or application.
Mockingbird has a clean and user-friendly interface. One of its top features is the intuitive drag-and-drop feature along with interactive page linking and smart text resizing. It also has capabilities to resize the canvas and add elements to the grid, making it faster to build layouts.
Pros
- Intuitive, clean, and user-friendly interface.
- Runs on Javascript, so it doesn’t require any plugins.
- It has team sharing and collaboration support.
Cons
- No desktop/offline version.
- You cannot add your own custom widgets or elements.
- The team features are not that extensive.
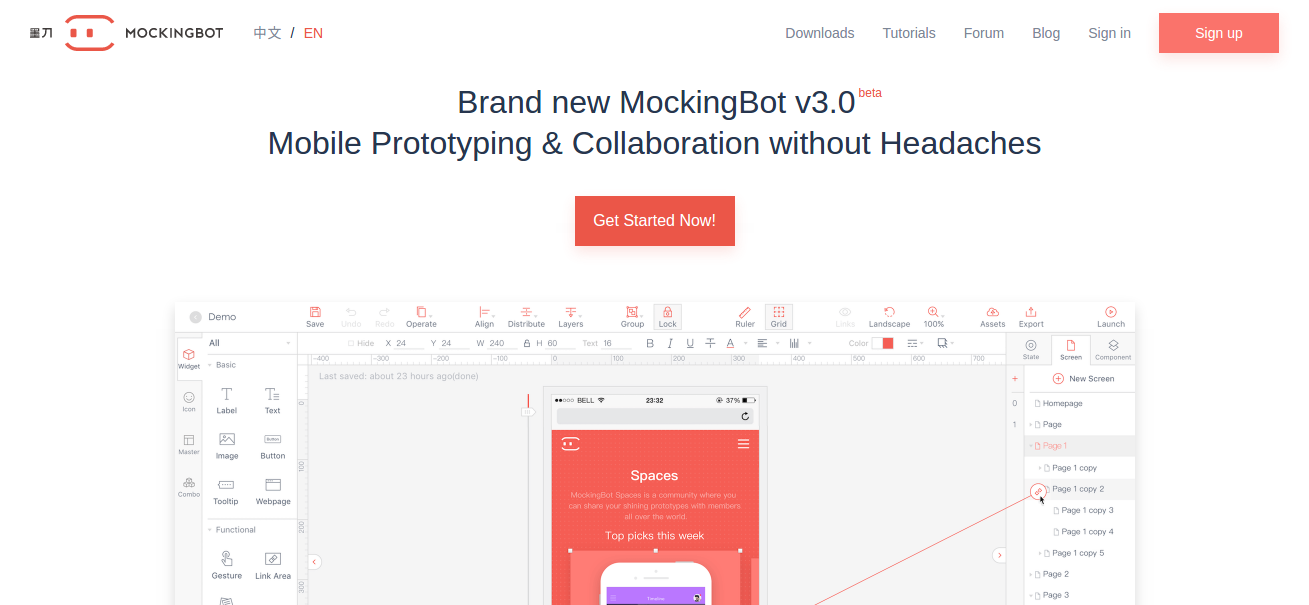
MockingBot

MockingBot is a wireframing tool designed to help you build interactive mobile application wireframes and prototypes in minutes. It specializes in mobile app development and can create any prototype for Android and iOS devices using drag-and-drop content blocks, transitions, and images.
MockingBot also lets you create a clickable prototype for mobile application without having to write a single line of code and gives you an option to share your project and collaborate with your team members. MockingBot features include screen switching, integrates animation with screen states, and has over 100 icons that you can use.
Though it has limited features and robust tools, MockingBot has enough functionalities to create wireframes and prototypes of any mobile application, as well as websites.
Pros
- Very intuitive interface and functionalities.
- Very fast. A one-page app based on HTML5.
- Low to moderate learning curve.
Cons
- Limited features for wireframing and prototyping.
- The advanced functionalities of this tool are complicated and difficult to implement.
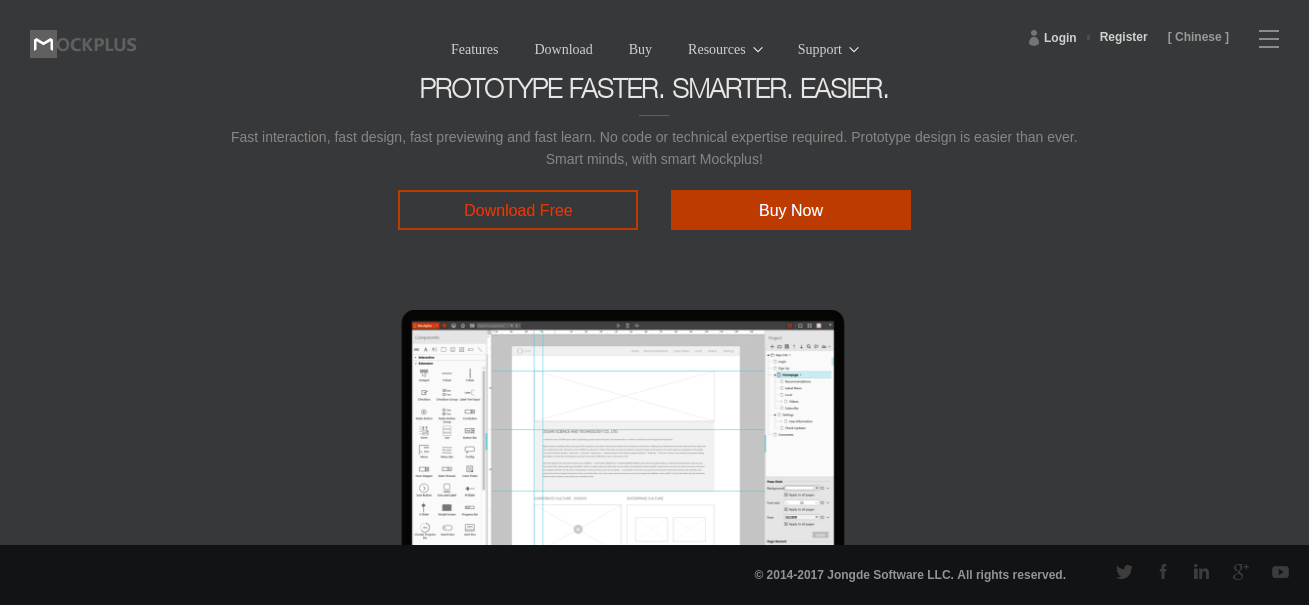
MockPlus

MockPlus is a desktop-based wireframing and prototyping tool that can be used to prototype for any mobile and Web application quickly and easily. Because of its user-friendly interface and easy to use features and tools, it is the choice for users at any level of experience.
Some notable features of MockPlus include pre-designed interaction components (popup menu, sliding drawer, image carousel, and more), drag-and-drop functionality, WYSIWYG editor, markup components, and supports website, mobile, and desktop applications.
Pros
- Very easy to use and has a low learning curve, suitable for any users at any level of experience.
- Wide range of libraries: 200 elements, 3000 icons.
- Integrates simple drag-and-drop features to easily create interactive prototypes.
- Fast and intuitive interface.
- Supports multiple platforms.
Cons
- No support for gesture-based interaction.
- Lack of support documentation.
- Lack of responsive design features.
- Sharing and collaboration feature needs to be improved.
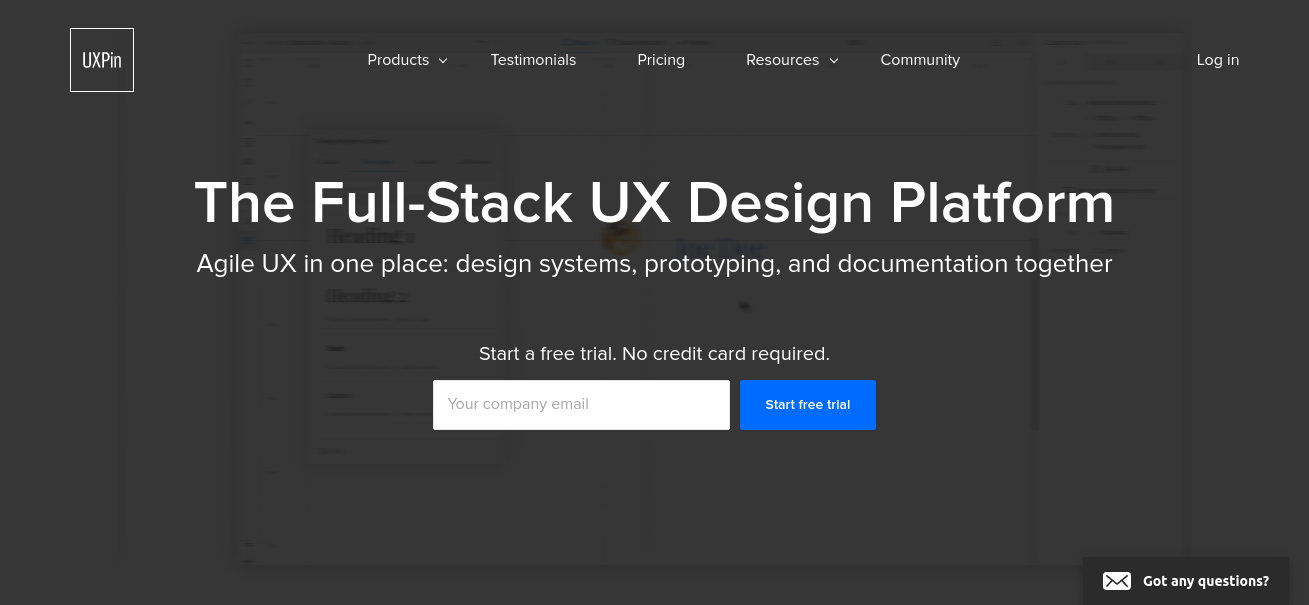
UXPin

UXPin is a free, Web-based wireframing and prototyping tool that is designed to easily create low-fidelity and high-fidelity wireframing. It has a built-in animation, such as slider and tabs and has an enormous number of widgets and UI elements. UXPin also integrates Sketch and Photoshop.
UXPin also has a library of dozens of interactions and responsive breakpoints. It has a drag-and-drop feature and you can use many built-in UI elements and export option. With UXPin, you can also add custom code snippets to any element and add descriptions of use cases.
UXPin also supports collaboration where your team members can co-design in real time.
Pros
- Supports cloud storage and services.
- Create prototypes with lo-fi and hi-fi capabilities.
- Sketch and Photoshop integration.
- Intuitive comment and project tracking and design approvals.
Cons
- No support for offline mode.
- Moderate to steep learning curve. Not very ideal for beginners.
- No bird’s-eye view of prototype screens.
- No Adobe Illustrator integration.
Moqups

Moqups is another Web-based wireframing and prototyping tool that is completely built using HTML5 and standard JavaScrip. It doesn’t require any plugins and it is very fast and easy to use. It also has an intuitive interface, interactive wireframing tools, and provides full access control and privacy setting.
This tool integrates real-time feedback features, cloud-based storage, and allows for unlimited users under a single monthly subscription. Moqups also take you to the whole process of sketching your wireframes, creating site maps, flow charts, and storyboards, and lets you share your project and collaborate with other team members.
Pros
- Allows PDF export and Google drive integration.
- Real-time collaboration.
- Supports the 960 grid system.
- Extensive A-Z keyboard shortcuts.
- Doesn’t require any plugins.
Cons
- No offline version.
- Takes longer to load for big projects.
- Some components are not customizable.
- Difficult to navigate between Pages, Templates and Comments tabs.
- Limited functionality for wireframing.
OmniGraffle

OmniGraffle is a desktop-based and tablet application for creating wireframes and prototypes. It has the ability to quickly create and measure different level fidelity of wireframes in one software. It also comes with pre-designed templates and allows the user to manipulate the data to varying degrees of complexity.
It also features various design tools as well as a drag-and-drop interface. It supports prototyping on iPhone, iPad devices, and all other desktop platforms. OmniGraffle also has an intuitive interface to easily create website diagrams, page layouts, wireframes, and even process charts.
Pros
- Wide varieties of wireframe libraries.
- Easy-to-use user interface.
- Good software stability.
- It has a Smart inspector and Smart guides and alignment.
Cons
- Limited ability to create live wireframes or linked prototypes.
- Costly. The standard version cost $99 and the pro version costs $199.
- Limited object libraries.
Pidoco

Pidoco is a popular, desktop-based, and cloud-based wireframing tool that allows the user to create a clickable mock-up quickly and easily using Pidoco’s drag and drop feature. It has a fully integrated feedback feature for developers and designers who regularly collaborate on projects.
Pidoco has a wide library of various interface elements and custom templates and lets the users add multiple pages and layers. Other features of Pidoco include interactive prototype elements, easy sketching of wireframes, low-fidelity and clickable wireframes, and performance-grade security.
It has the capability to do a live preview. The direct simulation of prototypes is also possible by switching from editing to preview mode.
Pros
- Huge libraries of dynamic UI elements and icons and over 400+ interactive interface elements.
- Easy to use. Pidoco has a simple, intuitive drag-and-drop interface.
- Speeds up prototyping using custom templates.
Cons
- Offline mode not supported.
- Not popular, so it may difficult to find help online.
- No support for interaction templates.

